Практическое руководство. Установка горизонтального и вертикального выравнивания объекта TileBrush
В этом примере показано, как управлять горизонтальным и вертикальным выравниванием содержимого фрагмента мозаики. Для управления горизонтальным и вертикальным выравниванием TileBrush, использовать его AlignmentX и AlignmentY свойства.
AlignmentX И AlignmentY свойства TileBrush используются при любой из следующих условий верно:
Stretch Свойство Uniform или UniformToFill и Viewbox и Viewport имеют разные пропорции.
Stretch Свойство None и Viewbox и Viewport имеют разный размер.
Пример
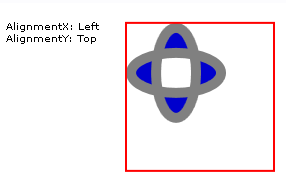
В следующем примере выполняется выравнивание содержимое DrawingBrush, который представляет собой разновидность TileBrush, в левом верхнем углу его фрагмента мозаики. Выравнивать содержимое, в примере задается AlignmentX свойство DrawingBrush для Left и AlignmentY свойства Top. В этом примере формируются следующие данные:

Объект TileBrush с содержимым, выровненным по левому верхнему углу
//
// Create a TileBrush and align its
// content to the top-left of its tile.
//
DrawingBrush topLeftAlignedTileBrush = new DrawingBrush();
topLeftAlignedTileBrush.AlignmentX = AlignmentX.Left;
topLeftAlignedTileBrush.AlignmentY = AlignmentY.Top;
// Set Stretch to None so that the brush's
// content doesn't automatically expand to
// fill the entire tile.
topLeftAlignedTileBrush.Stretch = Stretch.None;
// Define the brush's content.
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(new EllipseGeometry(new Point(50, 50), 20, 45));
ellipses.Children.Add(new EllipseGeometry(new Point(50, 50), 45, 20));
Pen drawingPen = new Pen(Brushes.Gray, 10);
GeometryDrawing ellipseDrawing = new GeometryDrawing(Brushes.Blue, drawingPen, ellipses);
topLeftAlignedTileBrush.Drawing = ellipseDrawing;
// Use the brush to paint a rectangle.
Rectangle rectangle1 = new Rectangle();
rectangle1.Width = 150;
rectangle1.Height = 150;
rectangle1.Stroke = Brushes.Red;
rectangle1.StrokeThickness = 2;
rectangle1.Margin = new Thickness(20);
rectangle1.Fill = topLeftAlignedTileBrush;
<Rectangle
Width="150" Height="150"
Stroke="Red" StrokeThickness="2"
Margin="20">
<Rectangle.Fill>
<!-- This brush's content is aligned to the top-left
of its tile. -->
<DrawingBrush
Stretch="None"
AlignmentX="Left"
AlignmentY="Top">
<DrawingBrush.Drawing>
<GeometryDrawing Brush="MediumBlue">
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry RadiusX="20" RadiusY="45" Center="50,50" />
<EllipseGeometry RadiusX="45" RadiusY="20" Center="50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Gray" Thickness="10" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
Пример
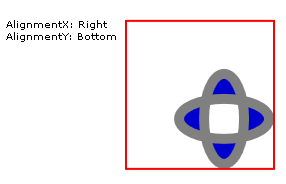
В следующем примере выполняется выравнивание содержимого DrawingBrush в правом нижнем углу его фрагмента мозаики, задав AlignmentX свойства Right и AlignmentY свойства Bottom. В этом примере выводятся следующие данные.

Объект TileBrush с содержимым, выровненным по правому нижнему углу
//
// Create a TileBrush and align its
// content to the bottom-right of its tile.
//
DrawingBrush bottomRightAlignedTileBrush = new DrawingBrush();
bottomRightAlignedTileBrush.AlignmentX = AlignmentX.Right;
bottomRightAlignedTileBrush.AlignmentY = AlignmentY.Bottom;
bottomRightAlignedTileBrush.Stretch = Stretch.None;
// Define the brush's content.
bottomRightAlignedTileBrush.Drawing = ellipseDrawing;
// Use the brush to paint a rectangle.
Rectangle rectangle2 = new Rectangle();
rectangle2.Width = 150;
rectangle2.Height = 150;
rectangle2.Stroke = Brushes.Red;
rectangle2.StrokeThickness = 2;
rectangle2.Margin = new Thickness(20);
rectangle2.Fill = bottomRightAlignedTileBrush;
<Rectangle
Width="150" Height="150"
Stroke="Red" StrokeThickness="2"
Margin="20">
<Rectangle.Fill>
<!-- This brush's content is aligned to the bottom right
of its tile. -->
<DrawingBrush
Stretch="None"
AlignmentX="Right"
AlignmentY="Bottom">
<DrawingBrush.Drawing>
<GeometryDrawing Brush="MediumBlue">
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry RadiusX="20" RadiusY="45" Center="50,50" />
<EllipseGeometry RadiusX="45" RadiusY="20" Center="50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Gray" Thickness="10" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
Пример
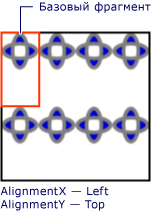
В следующем примере выполняется выравнивание содержимого DrawingBrush в левом верхнем углу его фрагмента мозаики, задав AlignmentX свойства Left и AlignmentY свойства Top. Он также задает Viewport и TileMode из DrawingBrush для создания шаблона мозаики. В этом примере выводятся следующие данные.

Шаблон мозаики с содержимым, выровненным по левому верхнему углу базового фрагмента мозаики
На рисунке базовый фрагмент мозаики выделен цветом, чтобы можно было увидеть, как выравнивается содержимое. Обратите внимание, что AlignmentX параметр не действует так как содержимое DrawingBrush полностью заполняет базовый элемент мозаики по горизонтали.
//
// Create a TileBrush that generates a
// tiled pattern and align its
// content to the top-left of its tile.
//
DrawingBrush tiledTopLeftAlignedTileBrush = new DrawingBrush();
tiledTopLeftAlignedTileBrush.AlignmentX = AlignmentX.Left;
tiledTopLeftAlignedTileBrush.AlignmentY = AlignmentY.Top;
tiledTopLeftAlignedTileBrush.Stretch = Stretch.Uniform;
// Set the brush's Viewport and TileMode to produce a
// tiled pattern.
tiledTopLeftAlignedTileBrush.Viewport = new Rect(0, 0, 0.25, 0.5);
tiledTopLeftAlignedTileBrush.TileMode = TileMode.Tile;
// Define the brush's content.
tiledTopLeftAlignedTileBrush.Drawing = ellipseDrawing;
// Use the brush to paint a rectangle.
Rectangle rectangle3 = new Rectangle();
rectangle3.Width = 150;
rectangle3.Height = 150;
rectangle3.Stroke = Brushes.Black;
rectangle3.StrokeThickness = 2;
rectangle3.Margin = new Thickness(20);
rectangle3.Fill = tiledTopLeftAlignedTileBrush;
<Rectangle
Width="150" Height="150"
Stroke="Black" StrokeThickness="2"
Margin="20">
<Rectangle.Fill>
<!-- This brush's content is aligned to the top left
of its tile. -->
<DrawingBrush
Stretch="Uniform"
Viewport="0,0,0.25,0.5"
TileMode="Tile"
AlignmentX="Left"
AlignmentY="Top">
<DrawingBrush.Drawing>
<GeometryDrawing Brush="MediumBlue">
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry RadiusX="20" RadiusY="45" Center="50,50" />
<EllipseGeometry RadiusX="45" RadiusY="20" Center="50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Gray" Thickness="10" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
Пример
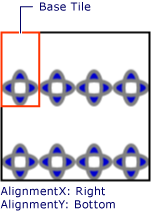
В последнем примере выполняется выравнивание содержимого мозаичного DrawingBrush в правом нижнем углу его базового фрагмента мозаики, задав AlignmentX свойства Right и AlignmentY свойства Bottom. В этом примере выводятся следующие данные.

Шаблон мозаики с содержимым, выровненным по правому нижнему углу базового фрагмента мозаики
Опять же AlignmentX параметр не действует так как содержимое DrawingBrush полностью заполняет базовый элемент мозаики по горизонтали.
//
// Create a TileBrush and align its
// content to the bottom-right of its tile.
//
DrawingBrush bottomRightAlignedTileBrush = new DrawingBrush();
bottomRightAlignedTileBrush.AlignmentX = AlignmentX.Right;
bottomRightAlignedTileBrush.AlignmentY = AlignmentY.Bottom;
bottomRightAlignedTileBrush.Stretch = Stretch.None;
// Define the brush's content.
bottomRightAlignedTileBrush.Drawing = ellipseDrawing;
// Use the brush to paint a rectangle.
Rectangle rectangle2 = new Rectangle();
rectangle2.Width = 150;
rectangle2.Height = 150;
rectangle2.Stroke = Brushes.Red;
rectangle2.StrokeThickness = 2;
rectangle2.Margin = new Thickness(20);
rectangle2.Fill = bottomRightAlignedTileBrush;
<Rectangle
Width="150" Height="150"
Stroke="Red" StrokeThickness="2"
Margin="20">
<Rectangle.Fill>
<!-- This brush's content is aligned to the bottom right
of its tile. -->
<DrawingBrush
Stretch="None"
AlignmentX="Right"
AlignmentY="Bottom">
<DrawingBrush.Drawing>
<GeometryDrawing Brush="MediumBlue">
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry RadiusX="20" RadiusY="45" Center="50,50" />
<EllipseGeometry RadiusX="45" RadiusY="20" Center="50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Gray" Thickness="10" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
В примерах используется DrawingBrush объектов, чтобы продемонстрировать, каким образом AlignmentX и AlignmentY используются свойства. Эти свойства работают одинаково со всеми мозаичными кистями: DrawingBrush, ImageBrush, и VisualBrush. Дополнительные сведения о мозаичных кистях для рисования см. в разделе Рисование с помощью объектов Image, Drawing и Visual.