Общие сведения о документах нефиксированного формата
Документы нефиксированного формата предназначены для более удобного просмотра и чтения. Вместо того чтобы использовать какой-либо определенный макет, документы нефиксированного формата динамически корректируют и перемещают содержимое с учетом переменных времени выполнения, таких как размер окна, разрешение устройства и дополнительные пользовательские настройки. Кроме того, в документах нефиксированного формата доступны расширенные возможности, такие как разбивка на страницы и столбцы. В этом разделе представлены общие сведения о документах нефиксированного формата и способах их создания.
Что такое документ нефиксированного формата
Документ нефиксированного формата предназначен для "переформатирования содержимого" в зависимости от размера окна, разрешения устройства и других переменных среды. Кроме того, документы нефиксированного формата имеют несколько встроенных возможностей, включая поиск, режимы просмотра, оптимизирующие читаемость, и возможность менять размер и внешний вид шрифта. Документы нефиксированного формата следует использовать, если удобство чтения является основным приоритетом. Напротив, документы фиксированного формата предназначены для статического представления. Документы фиксированного формата полезны в тех случаях, когда важна точная передача содержимого источника. См. в разделе документы в WPF Дополнительные сведения о разных типах документов.
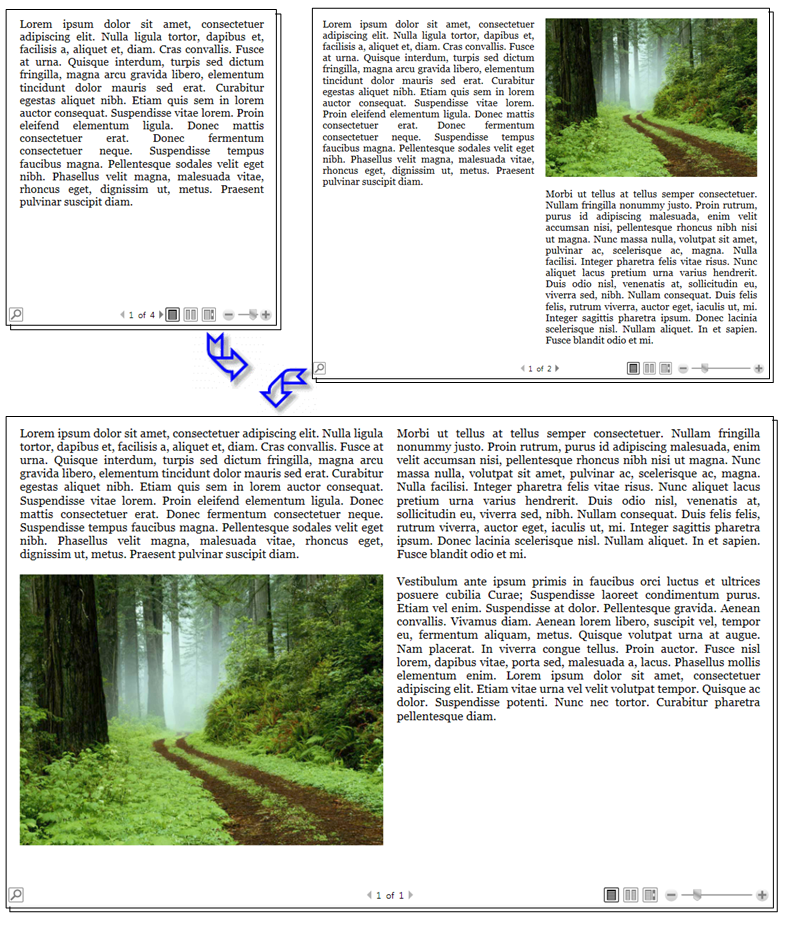
Ниже показан образец документа нефиксированного формата, отображенного в нескольких окнах разных размеров. При изменении области отображения содержимое переформатируется для оптимального использования доступного пространства.

Как показано на рисунке выше, содержимое нефиксированного формата может включать многие компоненты, такие как абзацы, списки, изображения и др. Эти компоненты соответствуют элементам в разметке и объектам в процедурном коде. Рассмотрим более подробно эти классы позже на потока связанные классы раздел в этом обзоре. Сейчас ниже приведен простой пример кода, создающий документ нефиксированного формата, состоит из абзаца с выделенным полужирным текстом и списка.
<!-- This simple flow document includes a paragraph with some
bold text in it and a list. -->
<FlowDocumentReader xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<FlowDocument>
<Paragraph>
<Bold>Some bold text in the paragraph.</Bold>
Some text that is not bold.
</Paragraph>
<List>
<ListItem>
<Paragraph>ListItem 1</Paragraph>
</ListItem>
<ListItem>
<Paragraph>ListItem 2</Paragraph>
</ListItem>
<ListItem>
<Paragraph>ListItem 3</Paragraph>
</ListItem>
</List>
</FlowDocument>
</FlowDocumentReader>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class SimpleFlowExample : Page
{
public SimpleFlowExample()
{
Paragraph myParagraph = new Paragraph();
// Add some Bold text to the paragraph
myParagraph.Inlines.Add(new Bold(new Run("Some bold text in the paragraph.")));
// Add some plain text to the paragraph
myParagraph.Inlines.Add(new Run(" Some text that is not bold."));
// Create a List and populate with three list items.
List myList = new List();
// First create paragraphs to go into the list item.
Paragraph paragraphListItem1 = new Paragraph(new Run("ListItem 1"));
Paragraph paragraphListItem2 = new Paragraph(new Run("ListItem 2"));
Paragraph paragraphListItem3 = new Paragraph(new Run("ListItem 3"));
// Add ListItems with paragraphs in them.
myList.ListItems.Add(new ListItem(paragraphListItem1));
myList.ListItems.Add(new ListItem(paragraphListItem2));
myList.ListItems.Add(new ListItem(paragraphListItem3));
// Create a FlowDocument with the paragraph and list.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
myFlowDocument.Blocks.Add(myList);
// Add the FlowDocument to a FlowDocumentReader Control
FlowDocumentReader myFlowDocumentReader = new FlowDocumentReader();
myFlowDocumentReader.Document = myFlowDocument;
this.Content = myFlowDocumentReader;
}
}
}
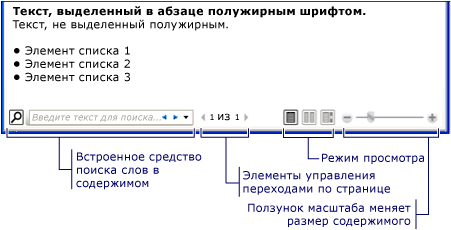
На рисунке ниже представлен результат выполнения этого фрагмента кода.

В этом примере FlowDocumentReader управления используется для размещения содержимого нефиксированного формата. См. в разделе типы документов нефиксированного формата Дополнительные сведения о потоковом содержимом, размещение элементов управления. Paragraph, List, ListItem, и Bold элементы используются для управления форматированием содержимого на основе их порядка в разметке. Например Bold элемент охватывает только часть текста в абзаце; таким образом, что часть текста полужирным шрифтом. Если вы когда-либо работали с HTML, такой сценарий будет вам знаком.
Как видно на приведенном выше рисунке существует несколько функций, встроенных в документы нефиксированного формата:
Поиск: Позволяет пользователю выполнять полнотекстовый поиск по всему документу.
Режим просмотра: Пользователь может выбрать предпочтительный режим просмотра включая постраничный (страницы в a-time), две страницы в раз (книжный формат) режиме непрерывной прокрутки (без дна) и режим просмотра. Дополнительные сведения об этих режимах просмотра см. в разделе FlowDocumentReaderViewingMode.
Элементы управления навигацией: Если в режиме просмотра документа используются страницы, элементы управления навигации по страницам включают кнопку для перехода на следующую страницу (стрелка вниз) или предыдущую страницу (стрелка вверх), а также индикаторы номера текущей страницы и общее число страниц. Пролистывание страниц может также выполняться с помощью клавиши со стрелками.
Масштаб: Элементы управления масштабом позволяют пользователю увеличить или уменьшить масштаб, щелкнув знак "плюс" или «минус», соответственно. Элементы управления масштабом также включают ползунок для изменения масштаба. Дополнительные сведения см. в разделе Zoom.
Эти функции можно изменять с учетом элемента управления, используемого для размещения содержимого. В следующем разделе описываются различные элементы управления.
Типы документов нефиксированного формата
Отображение содержимого документа нефиксированного формата и его вид зависят от того, какой объект используется для размещения содержимого. Существует четыре элемента управления, поддерживающих Просмотр содержимого нефиксированного формата: FlowDocumentReader, FlowDocumentPageViewer, RichTextBox, и FlowDocumentScrollViewer. Эти элементы управления кратко описаны ниже.
Примечание: FlowDocument необходим для непосредственного размещения содержимого нефиксированного, поэтому все эти элементы управления просмотром используют FlowDocument для размещения содержимого нефиксированного формата.
FlowDocumentReader
FlowDocumentReader включает функции, которые позволяют пользователю динамически переключаться между разными режимами просмотра, включая постраничный (страницы в a-time), две страницы в раз (книжный формат) режиме непрерывной прокрутки (без дна) и режим просмотра. Дополнительные сведения об этих режимах просмотра см. в разделе FlowDocumentReaderViewingMode. Если возможность динамически переключаться между режимами просмотра не требуется FlowDocumentPageViewer и FlowDocumentScrollViewer предоставляют облегченные средства просмотра содержимого, исправленных в определенном режиме просмотра.
FlowDocumentPageViewer и FlowDocumentScrollViewer
FlowDocumentPageViewer Отображает содержимое в страницы во время режима просмотра, а FlowDocumentScrollViewer отображает содержимое в режиме непрерывной прокрутки. Оба FlowDocumentPageViewer и FlowDocumentScrollViewer зафиксированы в определенном режиме просмотра. Сравнить с FlowDocumentReader, которое включает функции, которые позволяют пользователю динамически переключаться между разными режимами просмотра (предоставленный FlowDocumentReaderViewingMode перечисления), однако является более ресурсоемким, чем FlowDocumentPageViewer или FlowDocumentScrollViewer.
По умолчанию вертикальная полоса прокрутки отображается всегда, а горизонтальная полоса прокрутки становится видимой при необходимости. Значение по умолчанию пользовательский Интерфейс для FlowDocumentScrollViewer не включает панель инструментов; Однако IsToolBarVisible свойство может использоваться для включения встроенной панели инструментов.
RichTextBox
Использовании RichTextBox Если вы хотите разрешить пользователю редактировать содержимое нефиксированного формата. Например, если вы хотите создать редактор, который позволял бы пользователю манипулировать такими как таблицы, курсив и полужирное форматирование и т. д, использовалась бы RichTextBox. См. в разделе Общие сведения о RichTextBox Дополнительные сведения.
Примечание. Содержимое внутри потока RichTextBox работать не так, как в других элементах управления. Например, отсутствуют столбцы в RichTextBox и поэтому не автоматического изменения размеров. Кроме того, стандартные встроенные функции содержимого нефиксированного формата, такие как поиск, режим просмотра, навигация по страницам и увеличение недоступны в RichTextBox.
Создание содержимого нефиксированного формата
Содержимое нефиксированного формата могут быть сложными, состоящий из различных элементов, включая текст, изображения, таблицы и даже UIElement производных классов, таких как элементы управления. Чтобы понять, как создавать сложное размещение содержимого, нужно учитывать следующее:
Классы, связанные с потоком: Каждый класс, используемый в содержимом нефиксированного формата, имеет особое назначение. Кроме того, иерархическая связь между классами нефиксированного формата помогает понять, как они используются. Например, классы, производные от Block класса используются для размещения других объектов, а классы, производные от Inline содержат отображаемые объекты.
Схема содержимого: Документ нефиксированного формата может потребовать значительного числа вложенных элементов. Схема содержимого задает возможные отношения типа "родительский-дочерний" между элементами.
В следующих разделах все эти вопросы будут рассмотрены более подробно.
Классы, связанные с содержимым нефиксированного формата
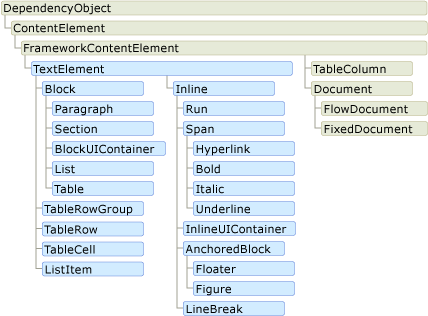
На приведенной ниже схеме показаны объекты, которые чаще всего используется с содержимым нефиксированного формата:

В работе с размещением содержимого используются две важные категории:
Классы, производные от блока: Также называется «Блоковыми элементами содержимого» или просто «Блоковыми элементами». Элементы, которые наследуются из Block можно использовать для группирования элементов в составе одного родительского или для применения общих атрибутов в группу.
Встроенные классы: Также называется «Встроенными элементами содержимого» или просто «встроенными элементами». Элементы, которые наследуются из Inline либо содержащихся в элементе блока или другом встроенном элементе. Встроенные элементы часто используются в качестве непосредственного контейнера содержимого, отображаемого на экране. Например Paragraph (блоковый элемент) может содержать Run (встроенный элемент), но Run фактически содержит текст, отображаемый на экране.
Ниже кратко описан каждый класс этих категорий.
Классы, производные от блока
Абзац
Paragraph обычно используется для группировки содержимого в абзац. Самый простой и распространенный способ использования класса Paragraph — составление текстового абзаца.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Some paragraph text.
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class ParagraphExample : Page
{
public ParagraphExample()
{
// Create paragraph with some text.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(new Run("Some paragraph text."));
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Тем не менее может также содержать другие производные встроенные элементы, как можно будет увидеть ниже.
Раздел
Section используется только для того, чтобы содержать другие Block-производных элементов. Он не применяет никакого форматирования по умолчанию к содержащимся в нем элементам. Тем не менее, любое свойство значения, заданные на Section применяется к его дочерним элементам. Раздел также позволяет программным способом перебирать свою дочернюю коллекцию. Section используется в так же, как <DIV > тег в HTML.
В приведенном ниже примере три абзаца определены в одном разделе Section. Раздел содержит Background значение свойства Red, поэтому цвет фона абзаца — тоже красный.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!-- By default, Section applies no formatting to elements contained
within it. However, in this example, the section has a Background
property value of "Red", therefore, the three paragraphs (the block)
inside the section also have a red background. -->
<Section Background="Red">
<Paragraph>
Paragraph 1
</Paragraph>
<Paragraph>
Paragraph 2
</Paragraph>
<Paragraph>
Paragraph 3
</Paragraph>
</Section>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class SectionExample : Page
{
public SectionExample()
{
// Create three paragraphs
Paragraph myParagraph1 = new Paragraph(new Run("Paragraph 1"));
Paragraph myParagraph2 = new Paragraph(new Run("Paragraph 2"));
Paragraph myParagraph3 = new Paragraph(new Run("Paragraph 3"));
// Create a Section and add the three paragraphs to it.
Section mySection = new Section();
mySection.Background = Brushes.Red;
mySection.Blocks.Add(myParagraph1);
mySection.Blocks.Add(myParagraph2);
mySection.Blocks.Add(myParagraph3);
// Create a FlowDocument and add the section to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(mySection);
this.Content = myFlowDocument;
}
}
}
BlockUIContainer
BlockUIContainer позволяет UIElement элементы (т. е. Button) для внедрения в содержимом нефиксированного формата, производные от блока. InlineUIContainer (см. ниже) используется для внедрения UIElement элементы в содержимом нефиксированного формата, производное от встроенных. BlockUIContainer и InlineUIContainer важны, так как нет другого способа для использования UIElement в потоке содержимого, если он не содержится в одном из этих элементов.
В следующем примере показано, как использовать BlockUIContainer для размещения элемента UIElement объекты в потоковом содержимом.
<FlowDocument ColumnWidth="400">
<Section Background="GhostWhite">
<Paragraph>
A UIElement element may be embedded directly in flow content
by enclosing it in a BlockUIContainer element.
</Paragraph>
<BlockUIContainer>
<Button>Click me!</Button>
</BlockUIContainer>
<Paragraph>
The BlockUIContainer element may host no more than one top-level
UIElement. However, other UIElements may be nested within the
UIElement contained by an BlockUIContainer element. For example,
a StackPanel can be used to host multiple UIElement elements within
a BlockUIContainer element.
</Paragraph>
<BlockUIContainer>
<StackPanel>
<Label Foreground="Blue">Choose a value:</Label>
<ComboBox>
<ComboBoxItem IsSelected="True">a</ComboBoxItem>
<ComboBoxItem>b</ComboBoxItem>
<ComboBoxItem>c</ComboBoxItem>
</ComboBox>
<Label Foreground ="Red">Choose a value:</Label>
<StackPanel>
<RadioButton>x</RadioButton>
<RadioButton>y</RadioButton>
<RadioButton>z</RadioButton>
</StackPanel>
<Label>Enter a value:</Label>
<TextBox>
A text editor embedded in flow content.
</TextBox>
</StackPanel>
</BlockUIContainer>
</Section>
</FlowDocument>
На следующем рисунке показана отрисовка этого примера:
![]()
Список
List используется для создания маркированного или нумерованного списка. Задайте MarkerStyle свойства TextMarkerStyle значение перечисления, чтобы определить стиль списка. В приведенном ниже примере показано, как создать простой список.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<List>
<ListItem>
<Paragraph>
List Item 1
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
List Item 2
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
List Item 3
</Paragraph>
</ListItem>
</List>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class ListExample : Page
{
public ListExample()
{
// Create three paragraphs
Paragraph myParagraph1 = new Paragraph(new Run("List Item 1"));
Paragraph myParagraph2 = new Paragraph(new Run("List Item 2"));
Paragraph myParagraph3 = new Paragraph(new Run("List Item 3"));
// Create the ListItem elements for the List and add the
// paragraphs to them.
ListItem myListItem1 = new ListItem();
myListItem1.Blocks.Add(myParagraph1);
ListItem myListItem2 = new ListItem();
myListItem2.Blocks.Add(myParagraph2);
ListItem myListItem3 = new ListItem();
myListItem3.Blocks.Add(myParagraph3);
// Create a List and add the three ListItems to it.
List myList = new List();
myList.ListItems.Add(myListItem1);
myList.ListItems.Add(myListItem2);
myList.ListItems.Add(myListItem3);
// Create a FlowDocument and add the section to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myList);
this.Content = myFlowDocument;
}
}
}
Примечание: List является единственным элементом потока, который использует ListItemCollection для управления дочерними элементами.
Таблица
Table используется для создания таблицы. Table аналогичен Grid элемент, но имеет больше возможностей и, следовательно, требует больше ресурсов. Так как Grid — UIElement, его нельзя использовать в содержимое нефиксированного формата, если он не содержится в BlockUIContainer или InlineUIContainer. Дополнительные сведения о Table, см. в разделе Общие сведения о таблицах.
Встроенные классы
Выполнить
Run используется для хранения неформатированного текста. Можно ожидать Run объектов для использования в содержимое потока. Тем не менее, в разметке Run элементов не должна использоваться явным образом. Run является обязательным для использования при создании или управлении ими документы нефиксированного формата с помощью кода. Например, в разметке ниже первый Paragraph указывает Run элемент явно, а второй — нет. Оба абзаца создают идентичные выходные данные.
<Paragraph>
<Run>Paragraph that explicitly uses the Run element.</Run>
</Paragraph>
<Paragraph>
This Paragraph omits the Run element in markup. It renders
the same as a Paragraph with Run used explicitly.
</Paragraph>
Примечание. Начиная с версии .NET Framework 4, Text свойство Run объект является свойством зависимостей. Можно привязать Text свойства к данным источника, такое как TextBlock. Text Свойство полностью поддерживает одностороннюю привязку. Text Свойство также поддерживает двухстороннюю привязку, за исключением RichTextBox. Пример см. в разделе Run.Text.
диапазон
Span Группирует другие встроенные элементы содержимого. Никакая обязательная отрисовка не применяется к содержимому в рамках Span элемент. Тем не менее, элементы, наследующие от Span включая Hyperlink, Bold, Italic и Underline применить форматирование к тексту.
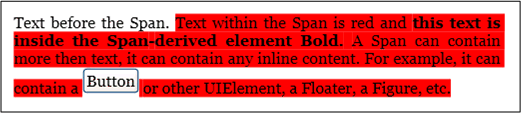
Ниже приведен пример Span , используемого для хранения встроенного содержимого, включая текстовые, Bold элемент и Button.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Text before the Span. <Span Background="Red">Text within the Span is
red and <Bold>this text is inside the Span-derived element Bold.</Bold>
A Span can contain more then text, it can contain any inline content. For
example, it can contain a
<InlineUIContainer>
<Button>Button</Button>
</InlineUIContainer>
or other UIElement, a Floater, a Figure, etc.</Span>
</Paragraph>
</FlowDocument>
На следующем снимке экрана показана отрисовка этого примера.

InlineUIContainer
InlineUIContainer позволяет UIElement элементы (т. е. элемент управления, такие как Button) для внедрения в Inline элемент содержимого. Этот элемент является встроенным эквивалентом BlockUIContainer описано выше. Ниже приведен пример, использующий InlineUIContainer вставляемый Button , встроенный в Paragraph.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Text to precede the button...
<!-- Set the BaselineAlignment property to "Bottom"
so that the Button aligns properly with the text. -->
<InlineUIContainer BaselineAlignment="Bottom">
<Button>Button</Button>
</InlineUIContainer>
Text to follow the button...
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class InlineUIContainerExample : Page
{
public InlineUIContainerExample()
{
Run run1 = new Run(" Text to precede the button... ");
Run run2 = new Run(" Text to follow the button... ");
// Create a new button to be hosted in the paragraph.
Button myButton = new Button();
myButton.Content = "Click me!";
// Create a new InlineUIContainer to contain the Button.
InlineUIContainer myInlineUIContainer = new InlineUIContainer();
// Set the BaselineAlignment property to "Bottom" so that the
// Button aligns properly with the text.
myInlineUIContainer.BaselineAlignment = BaselineAlignment.Bottom;
// Asign the button as the UI container's child.
myInlineUIContainer.Child = myButton;
// Create the paragraph and add content to it.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(run1);
myParagraph.Inlines.Add(myInlineUIContainer);
myParagraph.Inlines.Add(run2);
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Примечание: InlineUIContainer не нужно использовать в разметке явным образом. Если не указан, InlineUIContainer будет создаваться в любом случае, при компиляции кода.
Figure и Floater
Figure и Floater используются для внедрения содержимого в документы нефиксированного формата со свойствами положения, которые могут быть настроены независимо от первичного потока содержимого. Figure или Floater элементы часто используются для выделения или подчеркивания частей содержимого, для размещения вспомогательных изображений или другого содержимого в основном потоке содержимого, или для вставки слабо связанного содержимого, например рекламы.
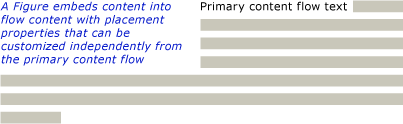
В следующем примере показано, как внедрить Figure в абзац текста.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
<Figure
Width="300" Height="100"
Background="GhostWhite" HorizontalAnchor="PageLeft" >
<Paragraph FontStyle="Italic" Background="Beige" Foreground="DarkGreen" >
A Figure embeds content into flow content with placement properties
that can be customized independently from the primary content flow
</Paragraph>
</Figure>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi
enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure.
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class FigureExample : Page
{
public FigureExample()
{
// Create strings to use as content.
string strFigure = "A Figure embeds content into flow content with" +
" placement properties that can be customized" +
" independently from the primary content flow";
string strOther = "Lorem ipsum dolor sit amet, consectetuer adipiscing" +
" elit, sed diam nonummy nibh euismod tincidunt ut laoreet" +
" dolore magna aliquam erat volutpat. Ut wisi enim ad" +
" minim veniam, quis nostrud exerci tation ullamcorper" +
" suscipit lobortis nisl ut aliquip ex ea commodo consequat." +
" Duis autem vel eum iriure.";
// Create a Figure and assign content and layout properties to it.
Figure myFigure = new Figure();
myFigure.Width = new FigureLength(300);
myFigure.Height = new FigureLength(100);
myFigure.Background = Brushes.GhostWhite;
myFigure.HorizontalAnchor = FigureHorizontalAnchor.PageLeft;
Paragraph myFigureParagraph = new Paragraph(new Run(strFigure));
myFigureParagraph.FontStyle = FontStyles.Italic;
myFigureParagraph.Background = Brushes.Beige;
myFigureParagraph.Foreground = Brushes.DarkGreen;
myFigure.Blocks.Add(myFigureParagraph);
// Create the paragraph and add content to it.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(myFigure);
myParagraph.Inlines.Add(new Run(strOther));
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
На рисунке ниже показано, как будет выглядеть этот пример.

Figure и Floater отличаются несколькими способами и используются для разных сценариев.
Рисунок.
Можно разместить: Можно задать его горизонтальных и вертикальных якорей можно закрепить элемент относительно страницы, содержимого, столбца или абзаца. Можно также использовать его HorizontalOffset и VerticalOffset свойства, чтобы задать произвольные смещения.
Можно изменить размер до более одного столбца: Можно задать Figure высоту и ширину кратными страницы, содержимое или столбец высоты или ширины. Обратите внимание, что в случае страницы и содержимого кратность более 1 не поддерживается. Например, можно задать ширину Figure «0,5 page» или «0,25 content» или «2 столбец». Также можно задать высоту и ширину в абсолютных пиксельных значениях.
Не разбивать на страницы: Если содержимое внутри Figure не помещается Figure, он будет обрабатывать в соответствии с любым содержимым, и остальное содержимое теряется
Плавающий объект:
Невозможно указать местоположение, отрисовывается в любом доступном пространстве. Невозможно задать смещение или прикрепить Floater.
Невозможно изменить размер до более одного столбца: По умолчанию Floater размеров одного столбца. Он имеет Width свойство, которое можно задать абсолютное пиксельное значение, но если это значение превышает ширину одного столбца, оно игнорируется и floater размера одного столбца. Можно сделать его менее чем один столбец, задав правильную ширину в пикселях, но нельзя относительно столбца, поэтому есть «0,5» не является допустимым выражением для Floater ширины. Floater не имеет свойства высоты, и это высота не может быть задано, его высота зависит от содержимого
Floater Разбивает на страницы: Если его содержимое с заданной шириной распространяется на высоту более 1 столбца, элемент прерывается и переходит к следующему столбцу, следующую страницу и т. д.
Figure хорошо подходит для размещения отдельного содержимого, где вы хотите контролировать размер и размещение и уверены, что содержимое уместится в указанный размер. Floater хорошо подходит для размещения дополнительные свободного содержимого, которое размещается подобно содержимому главной страницы, но отделено от него.
LineBreak
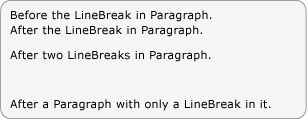
LineBreak вызывает разрыв строки в содержимом нефиксированного формата. В следующем примере показано использование функции LineBreak.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Before the LineBreak in Paragraph.
<LineBreak />
After the LineBreak in Paragraph.
<LineBreak/><LineBreak/>
After two LineBreaks in Paragraph.
</Paragraph>
<Paragraph>
<LineBreak/>
</Paragraph>
<Paragraph>
After a Paragraph with only a LineBreak in it.
</Paragraph>
</FlowDocument>
На следующем снимке экрана показана отрисовка этого примера.

Элементы коллекции нефиксированного формата
Во многих примерах выше BlockCollection и InlineCollection используются для создания содержимого нефиксированного формата программными средствами. Например, чтобы добавить элементы в Paragraph, используется следующий синтаксис:
…
myParagraph.Inlines.Add(new Run("Some text"));
…
Это добавляет Run для InlineCollection из Paragraph. Это то же самое, как неявный Run внутри Paragraph в разметке:
…
<Paragraph>
Some Text
</Paragraph>
…
В качестве примера использования BlockCollection, в следующем примере создается новый Section , а затем использует добавить метод, чтобы добавить новый Paragraph для Section содержимое.
Section secx = new Section();
secx.Blocks.Add(new Paragraph(new Run("A bit of text content...")));
Помимо добавления элементов в коллекцию нефиксированного формата элементы также можно удалять. В следующем примере удаляется последний Inline элемент Span.
spanx.Inlines.Remove(spanx.Inlines.LastInline);
В следующем примере удаляется все содержимое (Inline элементы) из Span.
spanx.Inlines.Clear();
При работе с содержимым нефиксированного формата программными средствами эти коллекции, скорее всего, будут использоваться довольно активно.
Использует ли элемент нефиксированного формата InlineCollection (встроенные элементы) или BlockCollection (блоков) для хранения своих дочерних элементов зависит от типа дочерних элементов (Block или Inline) может содержаться в родительском. Правила включения для элементов размещения содержимого обобщаются в схеме содержимого в следующем разделе.
Примечание. Третий тип коллекции, используемый с содержимым нефиксированного формата ListItemCollection, но эта коллекция используется только с List. Кроме того, существует несколько коллекций, используемых с Table. См. в разделе Общие сведения о таблицах Дополнительные сведения.
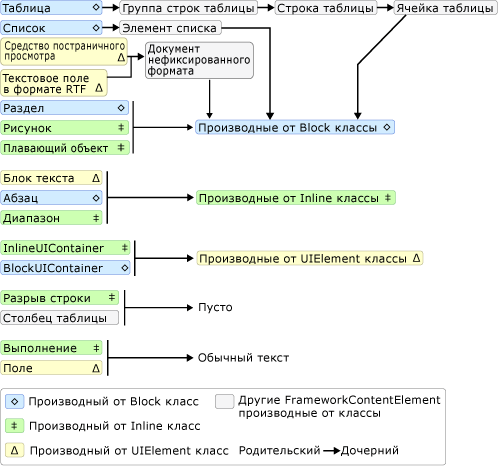
Схема содержимого
Учитывая количество различных элементов в документах нефиксированного формата, может быть очень сложно отследить, какой тип дочерних элементов может содержать тот или иной элемент. На схеме ниже представлены правила включения для элементов нефиксированного формата. Стрелки указывают возможные связи "родитель-потомок".

Как видно из приведенной выше схемы, потомки для элемента не обязательно определяются тем, является ли Block элемент или Inline элемент. Например Span ( Inline элемент) может иметь только Inline дочерних элементов при Figure (также Inline элемент) может иметь только Block дочерних элементов. Таким образом, схему можно использовать для быстрого определения элемента, который может содержаться в другом элементе. В качестве примера используем схему, чтобы определить, как создать содержимое нефиксированного RichTextBox.
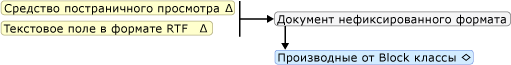
1. Объект RichTextBox должен содержать FlowDocument который в свою очередь, должен содержать Block-объект, производный от. Ниже приведен соответствующий сегмент из предыдущей диаграммы.

Разметка может выглядеть следующим образом.
<RichTextBox>
<FlowDocument>
<!-- One or more Block-derived object… -->
</FlowDocument>
</RichTextBox>
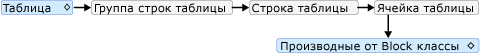
2. Согласно схеме, существует несколько Block элементов для выбора из в том числе Paragraph, Section, Table, List, и BlockUIContainer (см. выше классы, производные от блока). Предположим, мы хотим Table. В соответствии с приведенной выше схеме Table содержит TableRowGroup содержащий TableRow элементы, которые содержат TableCell элементы, которые содержат Block-объект, производный от. Ниже приведен соответствующий сегмент для Table из схемы выше.

Ниже приводится соответствующая разметка.
<RichTextBox>
<FlowDocument>
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<!-- One or more Block-derived object… -->
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
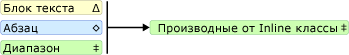
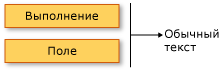
3. Опять же один или несколько Block требуются элементы TableCell. Для удобства поместим часть текста в ячейку. Это можно сделать с помощью Paragraph с Run элемент. Ниже приведен соответствующий сегмент из схемы, показывающий, что Paragraph может занять Inline элемент, который Run ( Inline элемент) может принять только обычный текст.


Ниже приведен полный пример в виде разметки.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<RichTextBox>
<FlowDocument>
<!-- Normally a table would have multiple rows and multiple
cells but this code is for demonstration purposes.-->
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<Paragraph>
<!-- The schema does not actually require
explicit use of the Run tag in markup. It
is only included here for clarity. -->
<Run>Paragraph in a Table Cell.</Run>
</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
</Page>
Настройка текста
Обычно текст является наиболее распространенным типом содержимого в документе нефиксированного формата. Хотя представленные выше объекты могут использоваться для управления большинством аспектов отображения текста, существуют и другие методы для настройки текста, описанные в этом разделе.
Оформление текста
Оформление текста позволяет применять к тексту эффекты подчеркивания, надчеркивания, нижней линии и зачеркивания (см. рисунки ниже). Эти эффекты оформления добавляются с помощью TextDecorations свойство, которое предоставляется некоторое количество объектов, в том числе Inline, Paragraph, TextBlock, и TextBox.
В следующем примере показано, как задать свойство TextDecorations объекта Paragraph.
<FlowDocument ColumnWidth="200">
<Paragraph TextDecorations="Strikethrough">
This text will render with the strikethrough effect.
</Paragraph>
</FlowDocument>
Paragraph parx = new Paragraph(new Run("This text will render with the strikethrough effect."));
parx.TextDecorations = TextDecorations.Strikethrough;
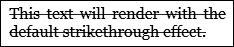
На следующем рисунке показана отрисовка этого примера.

На следующих рисунках показаны как надчеркивание, базовых показателей, и Underline украшения.



Типографская разметка
Typography Свойство также представлено включив большинство связанные с потоком содержимого TextElement, FlowDocument, TextBlock, и TextBox. Это свойство используется для управления типографскими характеристиками текста (т. е. малыми прописными или строчными буквами, надстрочными и подстрочными символами и т. д.).
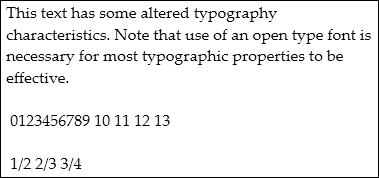
В следующем примере показано, как задать Typography атрибут, с помощью Paragraph качестве элемента примера.
<Paragraph
TextAlignment="Left"
FontSize="18"
FontFamily="Palatino Linotype"
Typography.NumeralStyle="OldStyle"
Typography.Fraction="Stacked"
Typography.Variants="Inferior"
>
<Run>
This text has some altered typography characteristics. Note
that use of an open type font is necessary for most typographic
properties to be effective.
</Run>
<LineBreak/><LineBreak/>
<Run>
0123456789 10 11 12 13
</Run>
<LineBreak/><LineBreak/>
<Run>
1/2 2/3 3/4
</Run>
</Paragraph>
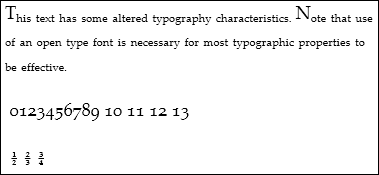
На следующем рисунке показана отрисовка этого примера.

Напротив, на следующем рисунке показано, как отрисовывается аналогичный пример с типографскими характеристиками по умолчанию.

В следующем примере показано, как задать Typography свойства программным способом.
Paragraph par = new Paragraph();
Run runText = new Run(
"This text has some altered typography characteristics. Note" +
"that use of an open type font is necessary for most typographic" +
"properties to be effective.");
Run runNumerals = new Run("0123456789 10 11 12 13");
Run runFractions = new Run("1/2 2/3 3/4");
par.Inlines.Add(runText);
par.Inlines.Add(new LineBreak());
par.Inlines.Add(new LineBreak());
par.Inlines.Add(runNumerals);
par.Inlines.Add(new LineBreak());
par.Inlines.Add(new LineBreak());
par.Inlines.Add(runFractions);
par.TextAlignment = TextAlignment.Left;
par.FontSize = 18;
par.FontFamily = new FontFamily("Palatino Linotype");
par.Typography.NumeralStyle = FontNumeralStyle.OldStyle;
par.Typography.Fraction = FontFraction.Stacked;
par.Typography.Variants = FontVariants.Inferior;
См. в разделе оформление в WPF Дополнительные сведения об оформлении.